====== 概要 ======
===== 特徴 =====
BitsmistJSはWeb ComponentsをベースとしたJavascriptのフレームワークです。それぞれのコンポーネントは独立していますが、他のコンポーネントとコミュニケーションをとりながら、一つのサイトを作り上げていきます。
できるだけコーディングが少なくなることを目標としています。設定を記述するだけで、さまざまな機能が利用できるように考慮されています。
====標準技術====
Web Components・Constructable Stylesheets・Shadow DOM・非同期処理といった、Javascriptの標準技術を使用しています。
====コンポーネント====
独立したコンポーネントを作成し組み合わせることで、サイトを作り上げます。各コンポーネントの役割がはっきりしているため、改修もしやすくなります。サイトの一部分だけに導入するといったことも簡単にできます。
====独立した素のHTMLファイル====
シンプルに本来のHTMLそのままを使います。Javascriptは別のファイルに記述するため、Webデザイナーにとっても扱いやすいです。
====オートローディング====
必要な時に必要なファイルがロードされます。全て非同期で処理されるため、効率よくファイルをロードできます。もちろんWebpackなどのバンドラーを使用して、全て/一部のコンポーネントをパッケージングすることも可能です。
====イベントドリヴン====
HTMLファイルとは分離されたファイルに、イベントごとに処理を記述していきます。どの処理がどこに書かれているのか、一目瞭然です。
====拡張性====
パークと呼ばれる仕組みを使って、コンポーネントを拡張できます。パークを用意し設定に記載するだけで、コンポーネントに新たな機能を追加することが可能です。
=====ユニットのサンプル=====
BitmistJSではコンポーネント(このフレームワークではユニットと呼ばれます)を作り、それらを組み合わせることでサイトを構築していきます。動作が必要なくインターフェースだけのHTMLのみのユニット、インターフェースと動作が必要なHTML+Javascriptのユニット、またインターフェースがなく動作だけのJavascriptのみのユニットを作ることができます。
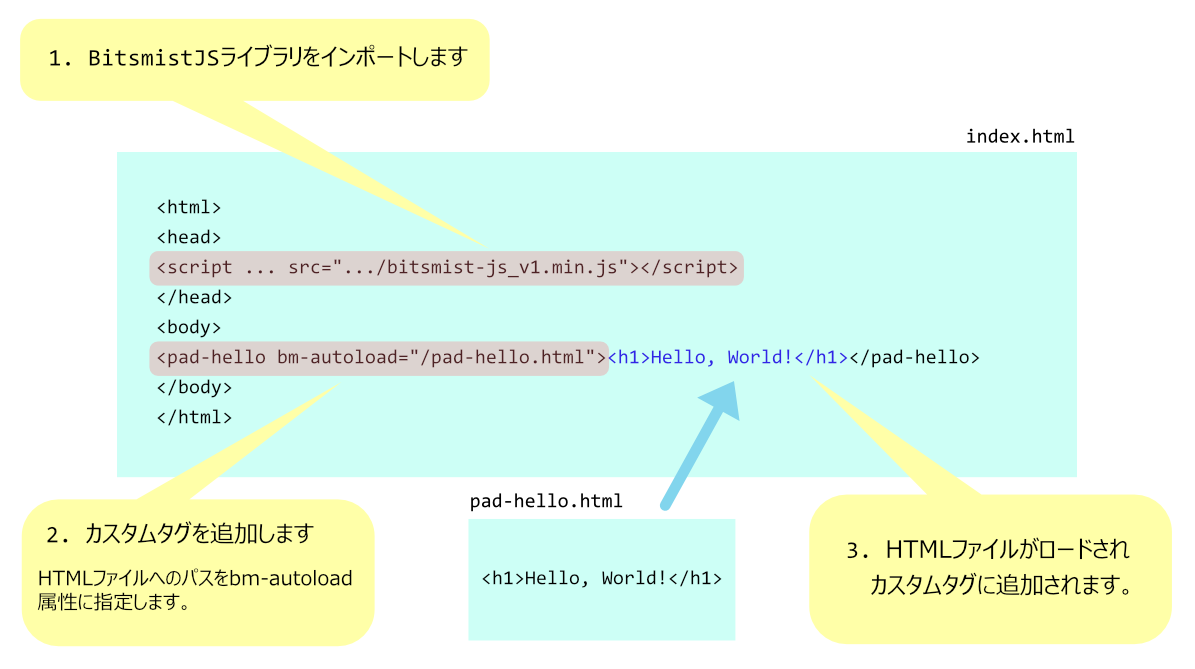
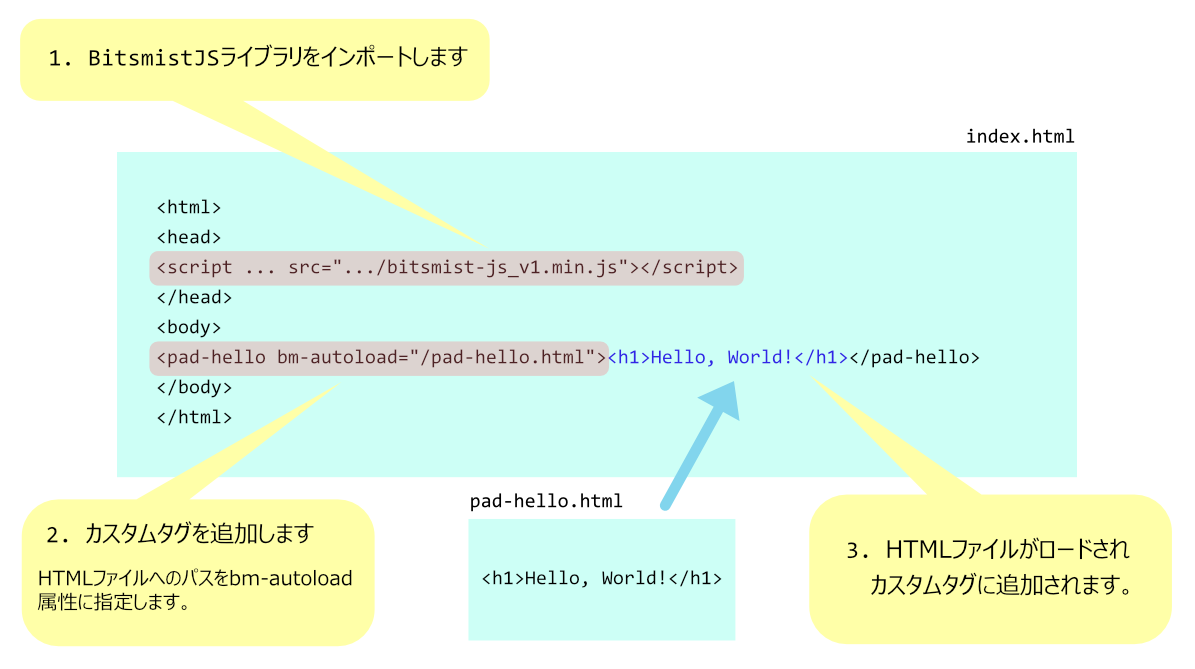
====HTMLのみのユニット====

Hello, World!
pad-hello {
color: blue;
display: block;
text-align: center;
}
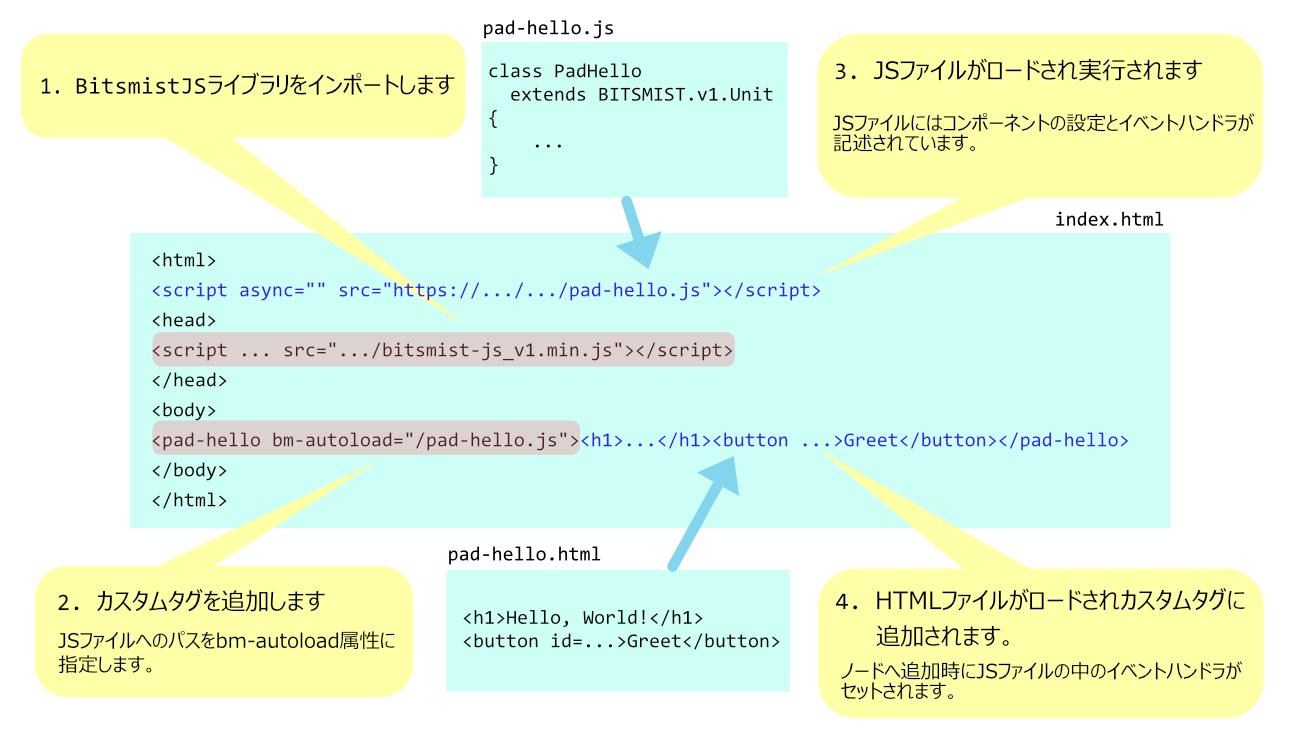
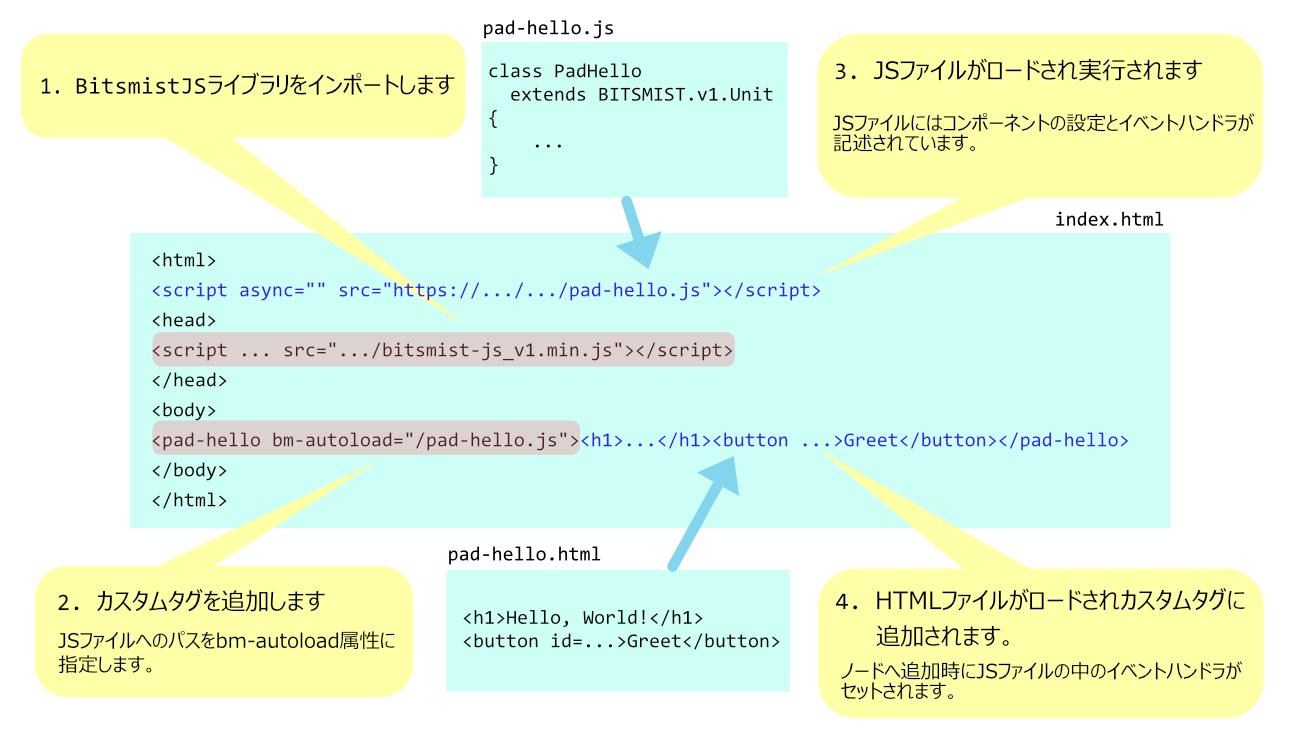
==== HTMLとJavascriptから成るユニット ====

Hello, World!
pad-hello {
color: blue;
display: block;
text-align: center;
}
class PadHello extends BITSMIST.V1.Unit
{
_getSettings()
{
return {
"event": {
"events": {
"btn-greet": {
"handlers": {
"click": "onBtnGreet_Click"
}
}
}
}
};
}
onBtnGreet_Click(sender, e, ex)
{
alert("Hello, World!");
}
}