Overview
Features
BitsmistJS is a JavaScript framework built upon Web Components. While each component functions independently, it also interacts with other components to form a cohesive website.
The primary aim is to minimize the amount of code required. By configuring the settings, you can easily harness various functions.
Standard Javascript
BitsmistJS uses standard Javascript technologies such as Web Components, Constructable Stylesheets, Shadow DOM, and asynchronous processing.
Components
You create distinct components and integrate them to form a website. Each component's role is well-defined, simplifying site modifications. Additionally, you can seamlessly incorporate a component into a part of the site.
Independent Plain HTML File
BismistJS uses plain HTML as-is. Since JavaScript is written in a separate file, it's also easy for web designers to handle.
Autoloading
The necessary files are loaded when needed. All processing is asynchronous, so files can be loaded efficiently. You can also bundle all/part of components using a bundler such as WebPack.
Event driven
Javascript codes are written in a separate file from the HTML file. It's clear at a glance which processing is written where.
Extensibility
Components can be extended using a mechanism called “Perks”. By simply adding the configuration, new functions can be added to the component.
Sample Unit
In BitmistJS, you create components (called units in this framework) and combine them to build a site. You can create HTML-only units that require no action and only an interface, HTML+Javascript units that require an interface and action, or Javascript-only units that require no interface and only action.
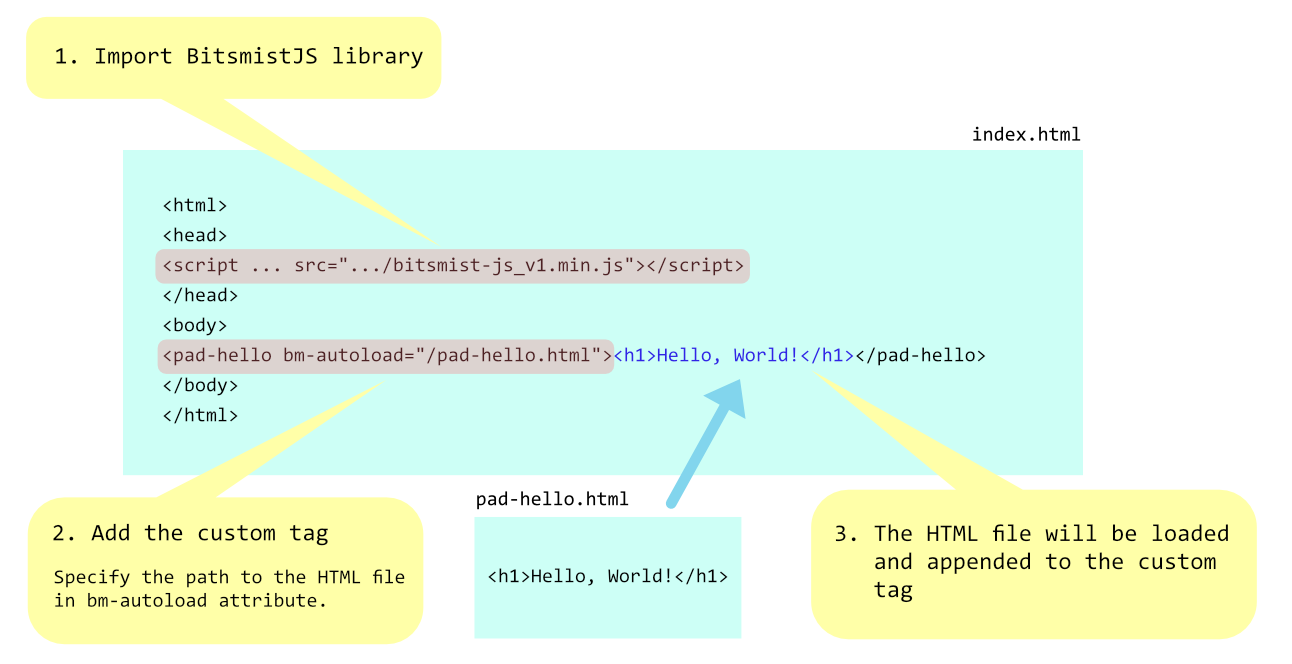
HTML Only Unit

- index.html
<html> <head> <script type="text/javascript" src="https://cdn.jsdelivr.net/gh/bitsmist/bitsmist-js_v1@0.12.3/dist/bitsmist-js_v1.min.js"></script> </head> <body> <pad-hello bm-autoload="/pad-hello.html"></pad-hello> </body> </html>
- pad-hello.html
<h1>Hello, World!</h1>
- pad-hello.css
pad-hello { color: blue; display: block; text-align: center; }
HTML and Javascript Unit

- index.html
<html> <head> <script type="text/javascript" src="https://cdn.jsdelivr.net/gh/bitsmist/bitsmist-js_v1@0.12.3/dist/bitsmist-js_v1.min.js"></script> </head> <body> <pad-hello bm-autoload="/pad-hello.js"></pad-hello> </body> </html>
- pad-hello.html
<h1>Hello, World!</h1> <button id="btn-greet">Greet</button>
- pad-hello.css
pad-hello { color: blue; display: block; text-align: center; }
- pad-hello.js
class PadHello extends BITSMIST.V1.Unit { _getSettings() { return { "event": { "events": { "btn-greet": { "handlers": { "click": "onBtnGreet_Click" } } } } }; } onBtnGreet_Click(sender, e, ex) { alert("Hello, World!"); } }